UEPlus for HTML5与UEPlus for Pixel Streaming的区别
在数字孪生、虚拟仿真和实时3D交互领域,Unreal Engine(虚幻引擎)凭借其卓越的渲染能力和灵活性成为行业标杆。针对不同的应用场景,上海勇进软件推出了️虚幻打包HTML5方案与️Pixel Streaming流式传输方案两种核心产品。本文将从技术架构、应用场景、性能表现、成本效益以及️国产化适配能力五大维度对比两者的差异,帮助客户明确需求,选择最优解。
 上海勇进软件推出的全栈国产化部署方案
上海勇进软件推出的全栈国产化部署方案
️一、技术架构:本地渲染 vs 云端渲染
️1、UEPlus for HTML5:基于客户端的本地化运行
通过将Unreal Engine项目编译为WebAssembly(WASM)与JavaScript代码,HTML5方案可直接在浏览器中运行完整的3D应用。其核心特点包括:
️① 客户端渲染:所有计算和图形处理依赖终端设备的CPU/GPU性能,无需服务器参与实时运算。
️② 资源本地化:模型、材质等资源文件需预先下载至客户端,首次加载时间较长,但后续交互流畅。
️③ 轻量化封装:通过代码优化与资源压缩,降低包体体积,适配移动端与低配设备。
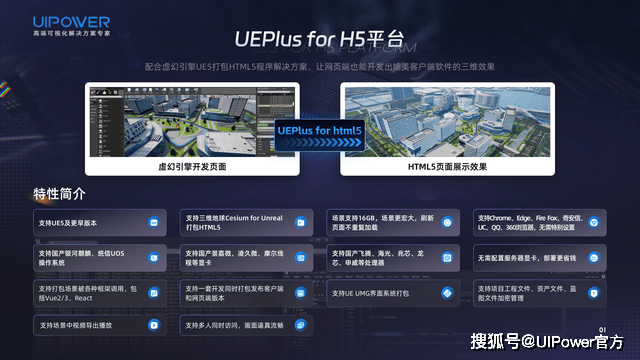
 上海勇进软件研发的UEPlus for HTML5平台特性
上海勇进软件研发的UEPlus for HTML5平台特性
️上海勇进软件的核心突破:
自UE4.23版本后,虚幻官方已停止HTML5打包功能的维护,上海勇进软件通过对虚幻引擎源码的深度改造,实现了对️UE5.5及以下版本HTML5导出功能的全面支持,并兼容Cesium for Unreal等主流插件。
️突破浏览器内存限制:传统HTML5应用受限于浏览器2GB内存上限,而UEPlus for HTML5通过自主研发的内存管理技术,最高可支持️16GB内存分配,显著提升了复杂场景的稳定性。
️2、UEPlus for Pixel Streaming:基于云端的流式传输
Pixel Streaming采用服务器端渲染+视频流传输技术,其核心逻辑为:
️① 云端渲染:所有图形计算在服务器端完成(通常使用高性能GPU),客户端仅接收H.264/VP8/VP9编码的视频流。
️② 低延迟交互:通过WebRTC协议将用户输入(如鼠标、键盘操作)实时传输至服务器,确保交互响应速度。
️③ 零本地负载:客户端无需下载资源或运行复杂计算,仅需支持视频解码与网络传输。
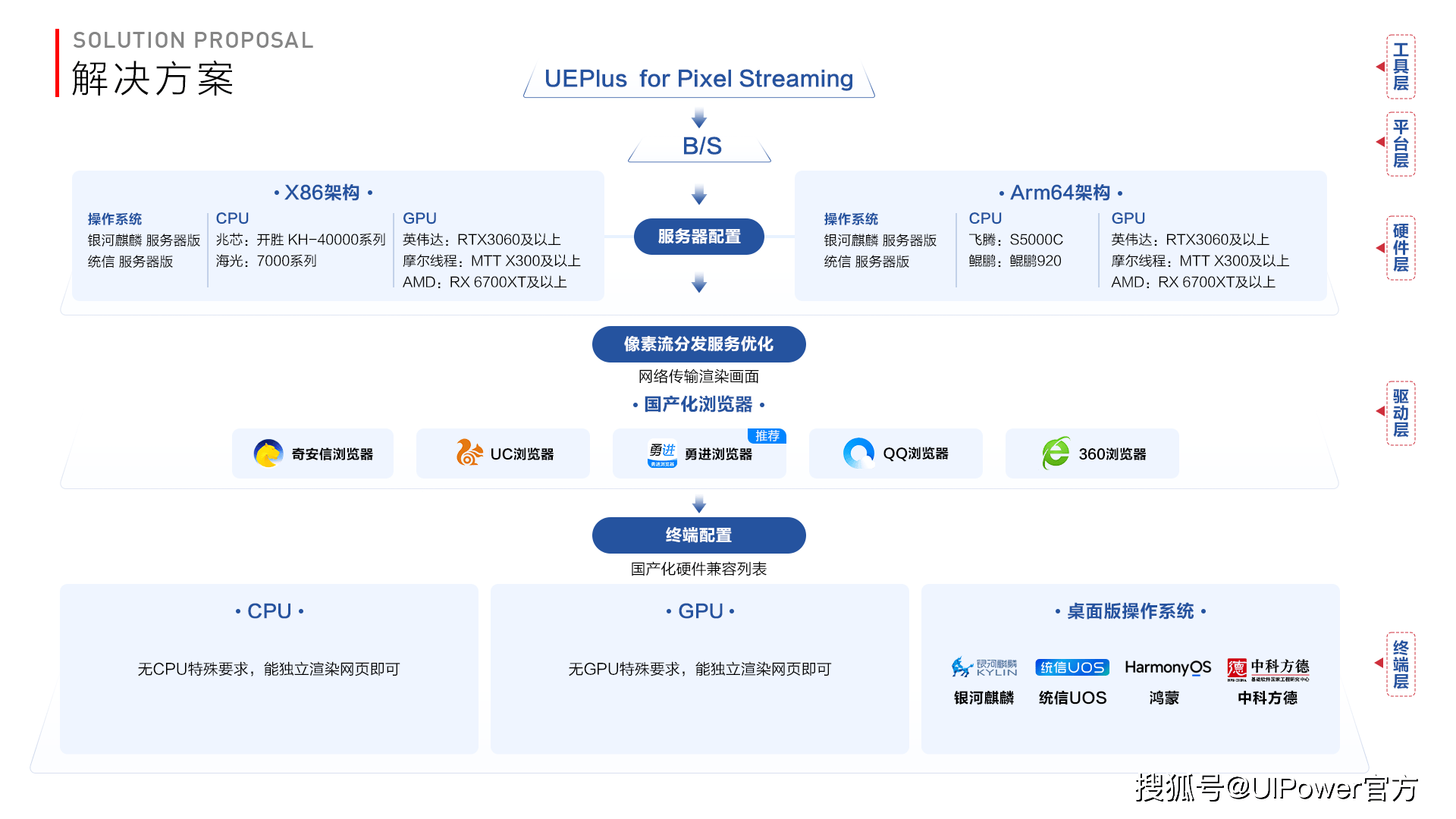
 上海勇进软件研发的UEPlus for Pixel Streaming平台结构
上海勇进软件研发的UEPlus for Pixel Streaming平台结构
️上海勇进软件的核心突破:
原生Pixel Streaming方案不支持Arm64架构服务器,上海勇进软件通过底层代码重构,实现了️对国产Arm64服务器(如飞腾、鲲鹏)的兼容,填补了国产化部署的技术空白。
️关键差异:HTML5依赖终端硬件性能,而Pixel Streaming依赖服务器性能与网络带宽。
️二、国产化适配能力:全栈自主可控
在2027年全国产化替代目标的政策驱动下,上海勇进软件的UEPlus方案已率先完成对国产CPU(飞腾、龙芯、海光、兆芯等)、国产GPU(景嘉微、凌久微、摩尔线程等)及国产操作系统(统信UOS、麒麟OS)的深度适配,成为业内率先实现全栈国产化部署的解决方案提供商。
️1、UEPlus for HTML5的国产化优势
️① 跨平台兼容性:编译后的HTML5应用可直接运行于国产操作系统内置浏览器,无需依赖特定插件。
️② 自主可控性:代码混淆、资源加密与国产密码算法结合,满足军工、能源等敏感行业的保密要求。
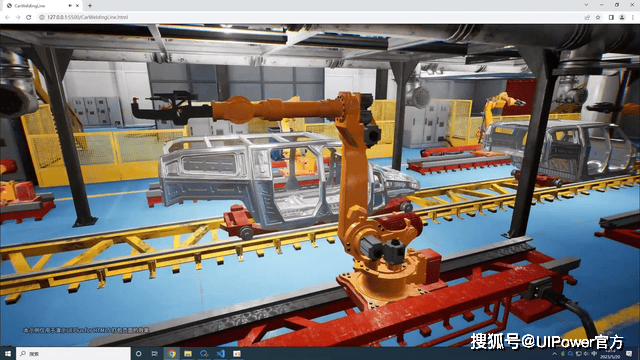
 UEPlus for HTML5打包的智慧工厂案例
UEPlus for HTML5打包的智慧工厂案例
️2、UEPlus for Pixel Streaming的国产化优势
️① 混合架构支持:支持x86与Arm64服务器混合部署,用户可根据国产化进度灵活迁移。
️② 国产GPU加速:与景嘉微、凌久微、摩尔线程等国产GPU厂商联合优化,实现云端渲染效率提升30%以上。
️三、应用场景:轻量化传播 vs 高精度仿真
1、UEPlus for HTML5的适用场景
️① 大众化传播:适用于教育课件、产品展示、营销H5等需要广泛传播的场景,用户通过浏览器一键访问,无需安装插件。
️② 中低复杂度项目:适合模型面数较低(建议<50万面)、材质与特效较简的轻量化应用。
️③ 离线环境需求:部分场景(如工厂内网、展会现场)可能限制外部网络,HTML5的本地化运行更具优势。
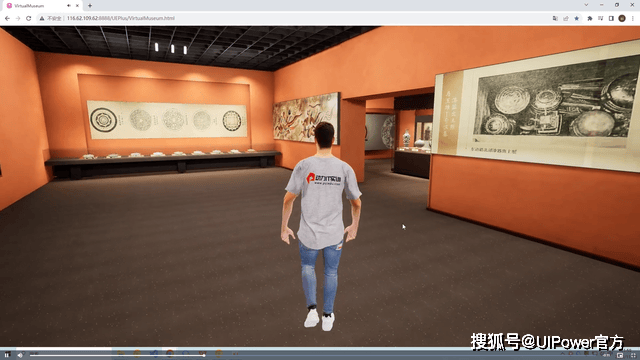
️典型案例:汽车品牌官网的3D车型展示、教育机构的虚拟博物馆导览。
 UEPlus for HTML5打包的在线博物馆案例
UEPlus for HTML5打包的在线博物馆案例
2、UEPlus for Pixel Streaming的适用场景
️① 高精度可视化:适用于工业数字孪生、建筑BIM、医疗仿真等需要复杂光影、粒子特效与物理模拟的场景。
️② 多用户协作:支持多人同时操作同一场景(如远程会议、协同设计),所有用户共享服务器端的同一渲染实例。
️③ 硬件受限环境:在用户设备性能不足(如旧款手机、平板)时,仍可流畅运行高画质应用。
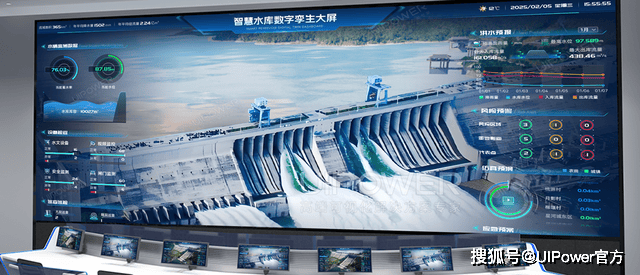
️典型案例:智慧城市的三维实时监控、航空发动机的故障模拟训练。
 采用UEPlus for Pixel Streaming部署的智慧水利项目
采用UEPlus for Pixel Streaming部署的智慧水利项目
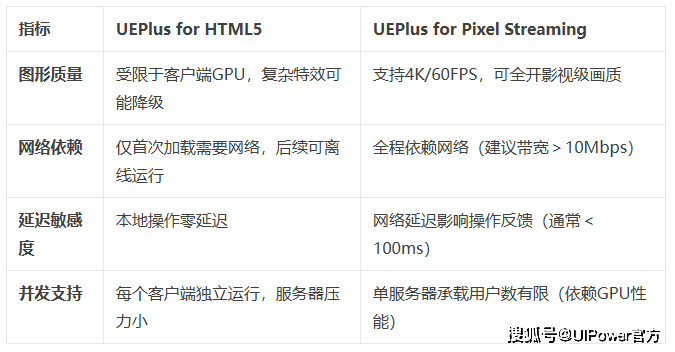
️四、性能表现:稳定性与延展性对比
 性能表现:稳定性与延展性对比
性能表现:稳定性与延展性对比
️五、成本效益与安全分析
1、开发与部署成本
️HTML5方案:需针对浏览器环境优化代码(如减少Draw Call、压缩纹理),适配多终端分辨率,开发周期较长;但服务器仅需静态资源托管,运维成本低。
️Pixel Streaming方案:开发流程与传统Unreal项目一致,但需部署高性能GPU服务器(如国产景嘉微GPU集群),并支付带宽费用,长期运营成本较高。
2、安全与版权保护
️HTML5方案:前端代码与资源可能被逆向工程,需通过代码混淆、加密分发加强保护。
️Pixel Streaming方案:核心代码与资产始终在服务器端,天然规避盗版风险。
️六、国产化趋势下的选择建议
在2027年全国产化替代目标的推动下,基于国产软硬件的部署需求将持续增长。上海勇进软件的UEPlus方案已为以下场景提供前瞻性支持:
️政务与军工领域:满足国产化替代硬性要求,支持统信UOS/麒麟OS+飞腾/龙芯的纯国产环境。
️企业级用户:支持混合架构过渡,兼容现有x86服务器与国产Arm64服务器。
️决策关键问题:
️1、是否需应对国产化政策?
→ 是 → 优先选择上海勇进软件的全栈国产化方案。
️2、目标用户设备性能如何?
→ 设备性能差/碎片化严重 → 选择Pixel Streaming。
️3、是否需要高精度画质?
→ 涉及PBR材质、动态光照 → 优先Pixel Streaming。
UEPlus for HTML5与Pixel Streaming并非竞争关系,而是互补的技术路线。前者以“轻量触达”见长,后者以“极致体验”取胜。️上海勇进软件通过技术攻坚,不仅解决了官方HTML5导出功能的缺失和Pixel Streaming的架构兼容性问题,更在国产化适配领域树立了行业标杆。
面对2027年全国产化目标,企业需提前布局技术路线。选择上海勇进软件的UEPlus方案,既可享受高性能3D交互体验,又能无缝对接国产化生态,为未来政策合规与业务扩展奠定坚实基础。
️立即行动:上海勇进软件团队提供国产化环境测试支持,助您零门槛验证方案可行性,抢占数字化转型先机!